Boxlayout
Date: February 24th 2016
Last updated: February 24th 2016
Box layout arranges "children" in horizontal or vertical positions. A simple box layout can "pass" and the GUI is constructed using the kv file.
main.py
import kivy
kivy.require('1.9.0')
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
class Sample(BoxLayout):
# BoxLayout GUI made using kv file below
pass
class SampleApp(App):
# note the consistency with
# the BoxLayout classs name!
def build(self):
# return the boxlayout class defined above
return Sample()
if __name__ == '__main__':
# call SampleApp NOT the boxlayout
# The SampleApp returns the boxlayout called Sample()
SampleApp().run()
sample.kv
Note the kv file name is in reference to SampleApp (strip off App and make the rest lowercase)
#:kivy 1.9.0
<Sample>:
orientation: 'vertical'
Label:
text: 'Guess N sampling game!'
TextInput:
text: 'Guess N...'
BoxLayout:
orientation: 'horizontal'
Button:
text: 'Guess!'
Button:
text: 'Clear'
Button:
text: 'Quit'
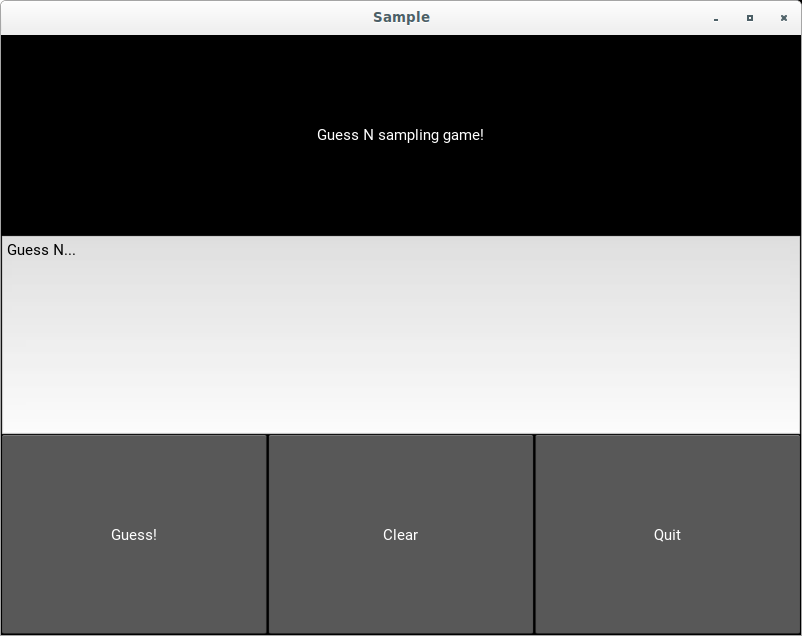
Output
Things to note:
- Each object gets equal spacing
- Four objects vertical layout gets 25% spacing
- horizontal spacing is the same.